
- THINGS FOR MAC ADDING IMAGES AND FILES TO PROJECT HOW TO
- THINGS FOR MAC ADDING IMAGES AND FILES TO PROJECT WINDOWS
Note: The original image untouched is 2.06 MB. The second is using a very high compression rate, which results in a very low-quality image (but smaller file size). The first is using a very low compression rate, which results in the highest quality (but larger file size). Here is an example of what can happen you compress an image too much. (Suggested reading: JPG vs JPEG: Understanding the Most Common Image File Format) Compression Quality vs Size Ideally, you should use JPEG or JPG for images with lots of color and PNG for simple images. There are several others, such as JPEG XR and WebP, but they’re not universally supported by all browsers. It’s the best choice for animated images. You can adjust the quality level for a good balance of quality and file size. JPEG – uses lossy and lossless optimization.Was created as a lossless image format, although it can also be lossy. PNG – produces higher quality images, but also has a larger file size.

There are several types of files you can use: Choose the Right File Formatīefore you start modifying your images, make sure you’ve chosen the best file type. You’ll have to experiment with each image or file format to see what works best.Ĭhange up your WordPress host to optimize your images and see over 45% speed increases in page load. By choosing the right combination of file format and compression type you can reduce your image size by as much as 5 times. The two primary things to consider are the file format and type of compression you use. Some of these tasks can also be performed using plugins, which we will go into more below. Usually, this can be done in a tool like Adobe Photoshop or Affinity Photo. One of the most popular ways is to simply compress them before uploading to WordPress. There is more than one way to perform almost all of these optimizations. The primary goal of formatting your images is to find the balance between the lowest file size and an acceptable quality.
THINGS FOR MAC ADDING IMAGES AND FILES TO PROJECT HOW TO
How To Optimize Images for Web and Performance Images make up on average 21% of a web page's overall weight.

It will improve your page loading speed (see our case study below for how much it affects your speed).And ironically, a good image optimization workflow is one of the easiest things to implement, yet a lot of website owners overlook this.

It’s more important than scripts and fonts. We also try to be at that level with our SaaS tool support.
THINGS FOR MAC ADDING IMAGES AND FILES TO PROJECT WINDOWS
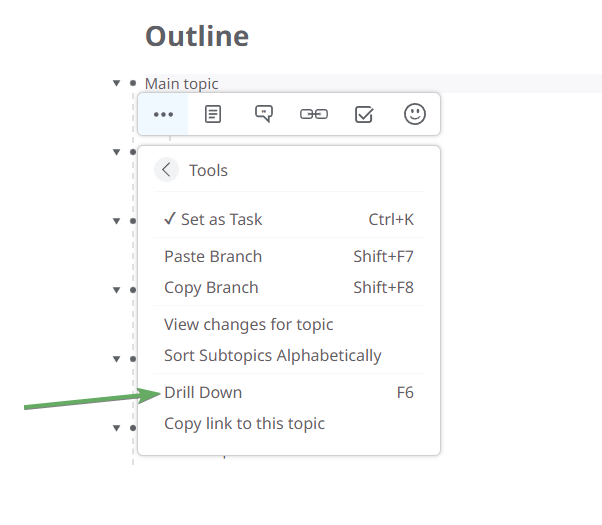
You can copy and paste images and formatted text between a Windows or Linux virtual machine and your Mac. You can also drag and drop text, files or folders between a macOS virtual machine and your Mac. You can drag files in a virtual machine directly onto Mac applications. You can drag Outlook attachments from a Windows virtual machine to your Mac. You can also drag images between Windows applications and Mac applications. You can move text by copying and pasting or cutting and pasting. You can drag files and folders to move and copy them between your virtual machines and your Mac.


 0 kommentar(er)
0 kommentar(er)
